ダイアログ (2)
カラーダイアログ
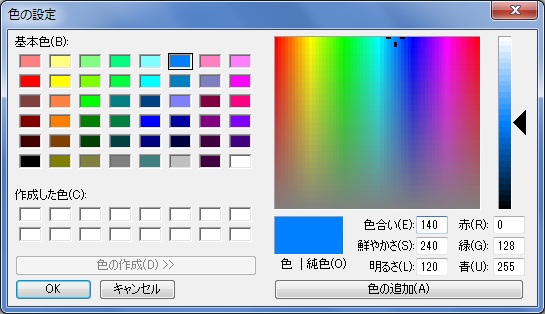
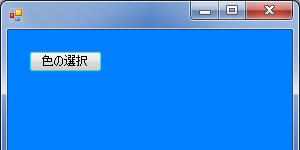
作例:カラーダイアログ
カラーダイアログでフォームの背景色を変更します。


コード
using System;
using System.Drawing;
using System.Windows.Forms;
class Program
{
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.Run(new Form1());
}
}
class Form1 : Form
{
Button button;
public Form1()
{
button = new Button()
{
Text = "色の選択",
Location = new Point(20, 20),
UseVisualStyleBackColor = true,
};
this.Controls.Add(button);
button.Click += new EventHandler(button_Click);
}
void button_Click(object sender, EventArgs e)
{
ColorDialog dialog = new ColorDialog()
{
// 現在のフォームの背景色をダイアログに渡す
Color = this.BackColor
};
DialogResult result = dialog.ShowDialog();
if (result == DialogResult.OK)
{
// ダイアログで選択された色をフォームの背景色に反映
this.BackColor = dialog.Color;
}
}
}解説
各アプリケーションで共通して利用できるコモンダイアログには次のようなものがあります。

今回扱ったのはカラーダイアログ (ColorDialog) です。
ダイアログを表示する際,現在の色の設定を Color プロパティに読み込むのが親切です。
ダイアログからの結果の受け取りも,プロパティを介して行います。
上のプログラムのように,返り値が DialogResult.OK であることを確認した直後のタイミングで受け取ります。
System.Windows.Forms 名前空間
ColorDialog クラス
[MSDN]
カラーダイアログを表現します。
プロパティ
| 項目 | 説明 |
|---|---|
| Color Color | 色 |
ShowDialog メソッド
ダイアログを表示します。
DialogResult ShowDialog()
フォントダイアログ
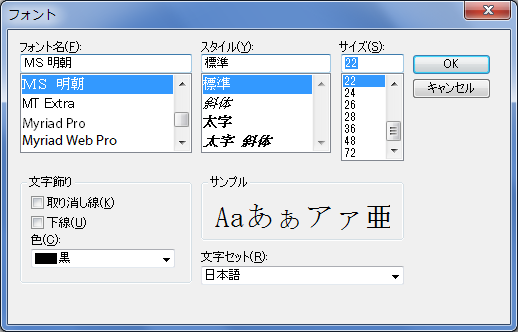
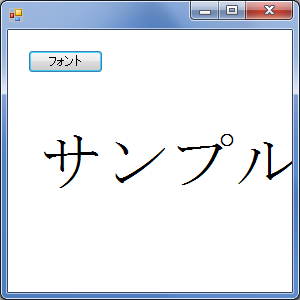
作例:フォントダイアログ
フォントを選択するためのコモンダイアログを利用します。


コード
using System;
using System.Drawing;
using System.Windows.Forms;
class Program
{
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.Run(new Form1());
}
}
class Form1 : Form
{
Button button;
Label label;
public Form1()
{
label = new Label()
{
Text = "サンプル",
Location = new Point(20, 100),
Font = new Font("MS 明朝", 48),
AutoSize = true,
};
button = new Button()
{
Text = "フォント",
Location = new Point(20, 20),
UseVisualStyleBackColor = true,
};
button.Click += new EventHandler(button_Click);
this.Controls.AddRange(new Control[]
{
button, label
});
this.BackColor = SystemColors.Window;
}
void button_Click(object sender, EventArgs e)
{
FontDialog fontDialog = new FontDialog()
{
ShowColor = true, // 色の表示
Font = label.Font, // 初期値とするフォント
Color = label.ForeColor, // 初期値とする色
};
DialogResult result = fontDialog.ShowDialog();
if (result == DialogResult.OK)
{
label.Font = fontDialog.Font; // フォントを反映
label.ForeColor = fontDialog.Color; // 色を反映
}
}
}解説
ダイアログを表示する際,現在のフォントの設定を Font プロパティに読み込むのが親切です。
ダイアログでテキストの色も選択できるようにするには,ShowColor プロパティに true を設定します (デフォルトは false)。
ダイアログからの結果の受け取りも,プロパティを介して行います。
上のプログラムのように,返り値が DialogResult.OK であることを確認した直後のタイミングで受け取ります。
System.Windows.Forms 名前空間
FontDialog クラス
[MSDN]
フォントダイアログを表現します。
プロパティ
| 項目 | 説明 |
|---|---|
| bool ShowColor | 色の選択が有効 |
| Font Font | フォント |
| Color Color | 色 |
ShowDialog メソッド
ダイアログを表示します。
DialogResult ShowDialog()
フォルダダイアログ
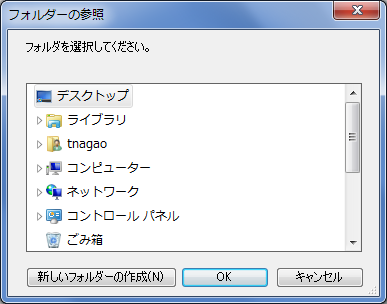
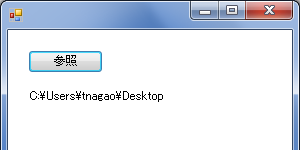
作例:フォルダの参照ダイアログ
フォームの [参照...] ボタンを押すと,「フォルダの参照」ダイアログを表示します。
ダイアログでフォルダを選択すると,選択されたフォルダへのパスがフォームに表示されます。


コード
using System;
using System.Drawing;
using System.Windows.Forms;
class Program
{
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.Run(new Form1());
}
}
class Form1 : Form
{
Button button;
Label label;
public Form1()
{
label = new Label()
{
Location = new Point(20, 60),
AutoSize = true,
Text = Environment.GetFolderPath(
Environment.SpecialFolder.Desktop), // デスクトップのパス
};
button = new Button()
{
Location = new Point(20, 20),
Text = "参照...",
UseVisualStyleBackColor = true,
};
button.Click += new EventHandler(button_Click);
this.Controls.AddRange(new Control[]
{
button, label
});
this.BackColor = SystemColors.Window;
}
void button_Click(object sender, EventArgs e)
{
FolderBrowserDialog dialog = new FolderBrowserDialog()
{
SelectedPath = label.Text, // 選択されるフォルダの初期値
RootFolder = Environment.SpecialFolder.Desktop, // ルート
Description = "フォルダを選択してください。", // 説明文
};
DialogResult result = dialog.ShowDialog();
if (result == DialogResult.OK)
{
// 選択されたフォルダのパスをラベルに表示
label.Text = dialog.SelectedPath;
}
}
}解説
「フォルダの参照」ダイアログを表示するには FolderBrowserDialog を用います。
System.Windows.Forms 名前空間
FolderBrowserDialog クラス
[MSDN]
「フォルダの参照」ダイアログを表現します。
プロパティ
| 項目 | 説明 |
|---|---|
| SpecialFolder RootFolder | ルートフォルダ |
| string Description | 説明 |
| string SelectedPath | 選択されたフォルダへのパス |
| bool ShowNewFolderButton | [新しいフォルダ] ボタン |
ShowDialog メソッド
ダイアログを表示します。
DialogResult ShowDialog()
RootFolder には,ディレクトリ階層の最上階として設定するフォルダを指定します。
デスクトップをルートフォルダにしておけば,すべてのファイルおよびフォルダが参照できます。
システムの特殊フォルダ (デスクトップ,マイドキュメントなど) を表現するのに SpecialFolder 列挙体が使われます。
System 名前空間
Environment.SpecialFolder 列挙体
[MSDN]
システムの特殊フォルダを表現します。
enum SpecialFolder
{
Desktop = 0, // デスクトップ
Programs = 2,
Personal = 5,
MyDocuments = 5,
// 中略
Windows = 36, // %windir%, %SYSTEMROOT%, C:\Windows に相当
// 後略
}
これら特殊フォルダへのパスを取得するには GetFolderPath メソッドを使います。
System 名前空間
Environment.GetFolderPath メソッド
システムの特殊フォルダへのパスを返します。
static string GetFolderPath(
Environment.SpecialFolder folder // 特殊フォルダ
);
ファイルダイアログ (開く)
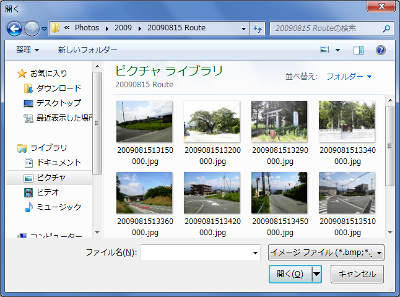
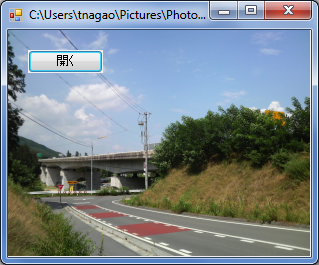
作例:画像ビューア
プログラム起動時,または [開く] ボタンを押したときに,ファイルを開くためのダイアログを表示します。
選択された画像ファイルをフォームの背景として表示します。
コード
using System;
using System.Drawing;
using System.Windows.Forms;
class Program
{
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.Run(new Form1());
}
}
class Form1 : Form
{
Button button;
public Form1()
{
button = new Button()
{
Text = "開く",
Location = new Point(20, 20),
UseVisualStyleBackColor = true,
};
button.Click += new EventHandler(button_Click);
this.Controls.Add(button);
this.BackgroundImageLayout = ImageLayout.Zoom;
this.Load += new EventHandler(button_Click);
}
void button_Click(object sender, EventArgs e)
{
OpenFileDialog dialog = new OpenFileDialog()
{
Multiselect = false, // 複数選択の可否
Filter = // フィルタ
"画像ファイル|*.bmp;*.gif;*.jpg;*.png|すべてのファイル|*.*",
};
//ダイアログを表示
DialogResult result = dialog.ShowDialog();
if (result == DialogResult.OK)
{
// ダイアログで指定されたファイルを読み込み
System.IO.Stream stream = dialog.OpenFile();
this.BackgroundImage = new Bitmap(stream);
// ファイル名をタイトルバーに設定
this.Text = dialog.SafeFileName;
}
}
}解説
前回のフォントダイアログよりは癖の強いダイアログなので,サンプルプログラムを見ながら使い方をよく確かめてください。
System.Windows.Forms 名前空間
OpenFileDialog クラス
[MSDN]
「開く」ダイアログを表現します。
プロパティ
| 項目 | 説明 |
|---|---|
| string Filter | 拡張子のフィルタ |
| string InitialDirectory | 初めに開くディレクトリ |
| string FileName | ファイル名 |
| string SafeFileName | ファイル名 (パスを含まない) |
| bool Multiselect | 複数ファイルの選択 |
ShowDialog メソッド
ダイアログを表示します。
DialogResult ShowDialog()
OpenFile メソッド
選択されたファイルを開きます。
Stream OpenFile()
拡張子のフィルタをかけて,表示するファイルを絞るには,Filter プロパティに例えば次のような文字列を設定します。
この例では「画像ファイル (*.bmp; *.gif; *.jpg; *.png)」「すべてのファイル (*.*)」という 2 つのフィルタが設定されます。
記号 | で区切りながら,フィルタ名,パターン,フィルタ名,パターン... の順に書きます。
アスタリスク (*) はワイルドカードで,任意の文字列を表します。
ShowDialog メソッドでダイアログを表示し,OpenFile メソッドで実際にファイルを開くというように,2 つの段階を踏む必要があります。
OpenFile の返り値 (Stream 型) を,Bitmap のコンストラクタで受け取ります。
System.Windows.Forms 名前空間
OpenFileDialog クラス
[MSDN]
OpenFile メソッド
選択されたファイルを開きます。
Stream OpenFile()
System.Drawing 名前空間
Bitmap クラス
[MSDN]
ピクセルデータで表現されるイメージを表現します。
Bitmap コンストラクタ
イメージを取得します。
Bitmap(
string filename // イメージファイルへのパス
)
Bitmap(
Stream stream // データストリーム
)
ファイルダイアログ (保存)
作例:テキストエディタ
簡易的なテキストエディタを作成します。

仕様は次の通りです。
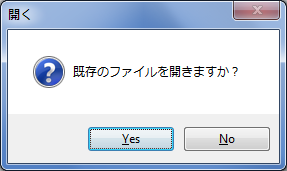
- プログラム起動時に次のメッセージボックスを表示します。
[はい] が選択されれば,ファイルを開くためのダイアログを開きます。
そうでなければ,ファイルを読み込まずにプログラムを起動します。

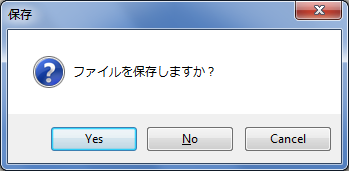
- プログラム終了時に次のメッセージボックスを表示します。
[はい] が選択されれば,ファイルを保存するためのダイアログを開きます。

コード
using System;
using System.Drawing;
using System.IO;
using System.Windows.Forms;
class Program
{
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.Run(new Form1());
}
}
class Form1 : Form
{
TextBox textBox;
public Form1()
{
textBox = new TextBox()
{
Dock = DockStyle.Fill,
Multiline = true,
WordWrap = true,
ScrollBars = ScrollBars.Both,
Font = new Font("MS ゴシック", 12, FontStyle.Regular),
};
this.Controls.Add(textBox);
this.Text = "Untitled";
}
// フォーム起動時の処理
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
// メッセージボックスを表示
DialogResult result = MessageBox.Show(
"既存のファイルを開きますか?", "開く",
MessageBoxButtons.YesNo, MessageBoxIcon.Question);
// [いいえ] ならファイルを開かない
if (result != DialogResult.Yes) { return; }
OpenFileDialog dialog = new OpenFileDialog()
{
Filter = "テキストファイル|*.txt|すべてのファイル|*.*",
Multiselect = false,
};
// ファイルを開くためのダイアログを表示
if (dialog.ShowDialog() != DialogResult.OK) { return; }
// ファイルを読み込む
using (StreamReader sr = new StreamReader(dialog.OpenFile()))
{
textBox.Text = sr.ReadToEnd();
}
// ファイル名をタイトルバーに表示
this.Text = dialog.SafeFileName;
}
// フォーム終了時の処理
protected override void OnFormClosing(FormClosingEventArgs e)
{
base.OnFormClosing(e);
// メッセージボックスを表示
DialogResult result = MessageBox.Show(
"ファイルを保存しますか?", "保存",
MessageBoxButtons.YesNoCancel, MessageBoxIcon.Question);
// [キャンセル] なら終了処理中断,[いいえ] なら保存せず終了
if (result == DialogResult.Cancel) { e.Cancel = true; return; }
else if (result != DialogResult.Yes) { return; }
SaveFileDialog dialog = new SaveFileDialog()
{
Filter = "テキストファイル|*.txt|すべてのファイル|*.*", // フィルタ
OverwritePrompt = true, // 上書きの警告
FileName = this.Text, // 初期ファイル名 (タイトルバーから)
};
// ファイルを保存するためのダイアログを表示
if (dialog.ShowDialog() != DialogResult.OK)
{ e.Cancel = true; return; }
// ファイルを書き込む
using (StreamWriter sw = new StreamWriter(dialog.OpenFile()))
{
sw.Write(textBox.Text);
}
}
}解説
「名前を付けて保存」ダイアログを表示するには,SaveFileDialog クラスを利用します。
使い方は OpenFileDialog (8.10 節) とだいたい同じなので,戸惑うことはないと思います。
System.Windows.Forms 名前空間
SaveFileDialog クラス
[MSDN]
「名前をつけて保存」ダイアログを表現します。
プロパティ
| 項目 | 説明 |
|---|---|
| string Filter | 拡張子のフィルタ |
| string InitialDirectory | 初めに開くディレクトリ |
| string FileName | ファイル名 |
| bool OverwritePrompt | 上書きを警告 |
ShowDialog メソッド
ダイアログを表示します。
DialogResult ShowDialog()
OpenFile メソッド
選択されたファイルを開きます。
Stream OpenFile()